Ejemplo de uso de la API con HTML y JavaScript
En este ejemplo vamos a desarrollar código en HTML / JavaScript para acceder a los proyectos de un usuario. Este artículo asume que el lector está familiarizado con estos lenguajes y con peticiones XMLHttpRequest.
Todas las llamadas al API de ITM Platform deben incluir el token que se recibe en el login. Para ello, se declara el objeto XMLHttpRequest y se abre con una petición GET que incluye la URL del método de login «https://api.itmplatform.com/{AccountName}/login/{Email}/{Password}»
Este es el código más básico
var xhttp = new XMLHttpRequest(); xhttp.open("GET", baseURL + environment + '/login/' + email + '/' + password, true); xhttp.send()
Una vez enviada la petición, hay que escuchar el evento onreadystatechange que proporcionará el resultado. Puesto que XMLHttpRequest es una petición asíncrona, el hilo de ejecución continuará sin esperar a que ITM Platform responda, proporcionando una buena experiencia de usuario.
xhttp.onreadystatechange = function () { if (this.readyState == 4 && this.status == 200) { //If the responde is okay var token = JSON.parse(xhttp.responseText); //Now let's get the projects for the user getProjects(token["Token"], environment); } };
En este ejemplo, llamamos a la función getProjects() una vez disponemos del token
La llamada a getProjects() debe incluir el token a través de la función setRequestHeader:
xhttp.setRequestHeader("Token", token);
A continuación se muestra el código completo de una página HTML que solicita credenciales y muestra los proyectos del usuario
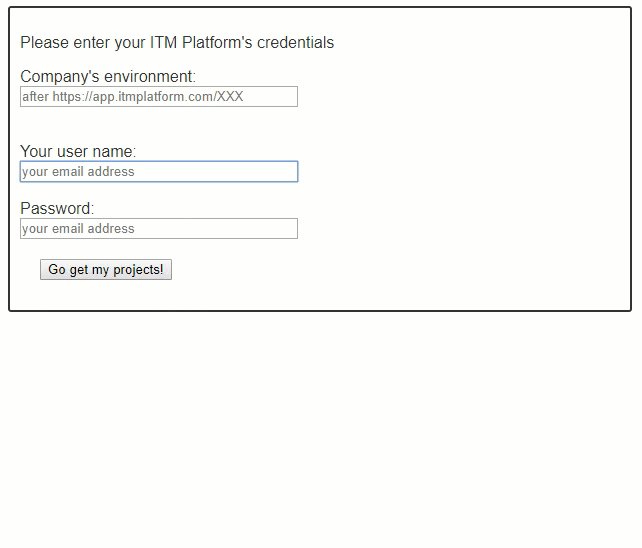
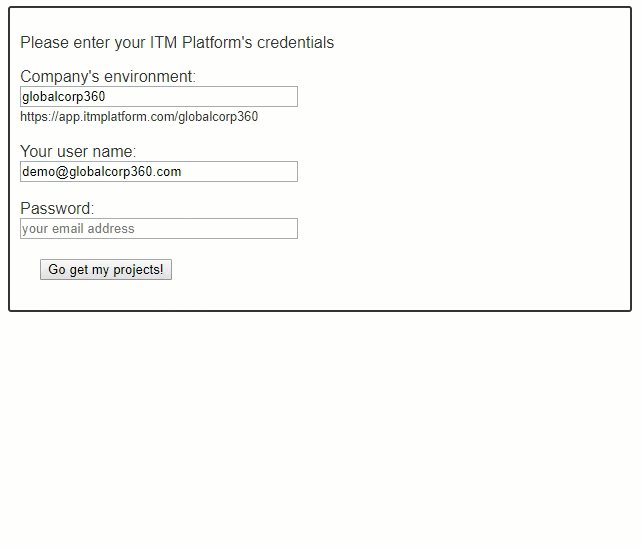
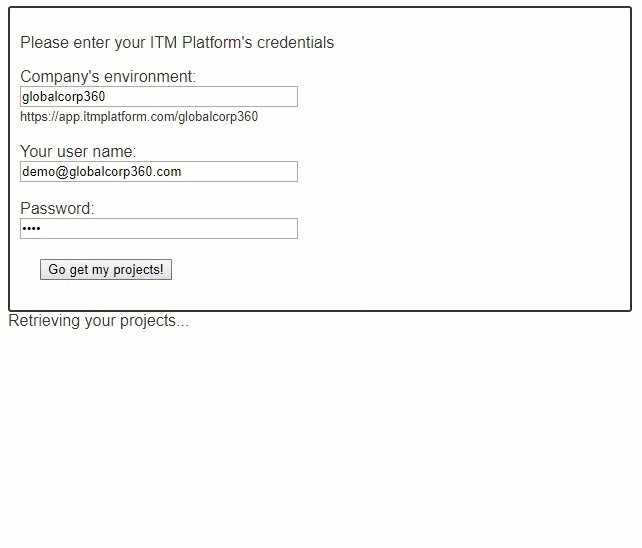
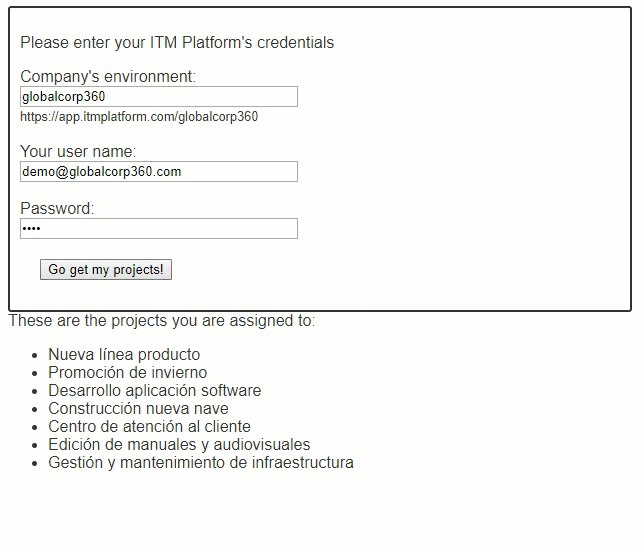
<!-- ** Basic example on using ITM Platform API methods. ** Used for illustrations purposes only. ** TIP: If you need to test it from your local computer, you will get a CORS error ** to bypass it for *testing purposes only*, run Chrome disaling web security "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=c:\folder-where-your-html-file-is --> <html> <head> </head> <body style="font-family: Arial, Helvetica, sans-serif; color:#333"> <div id="login" style="border-style: solid; border-color: #333; border-width: 2px; border-radius: 3px; padding: 10px; width:600px;"> <p>Please enter your ITM Platform's credentials</p> Company's environment: <br/> <input type="text" id="environment" size="35" placeholder="after https://app.itmplatform.com/XXX" onkeyup="showURL(this.value)"> <br> <span id="url" style="font-size: 0.8em"></span> <br/><br/> Your user name:<br/> <input type="text" id="email" size="35"placeholder="your email address"> <br/> <br/>Password:<br/> <input type="password" id="password" size="35" placeholder="your email address"> <br/> <input type="button" value="Go get my projects!" style="margin:20px" onclick="login(environment.value, email.value, password.value)"> </div> <div id="results"></div> <script> function login(environment, email, password) { // Check for credentials if (environment == undefined || email == undefined || password == undefined) { document.getElementById("results").innerHTML = "Please fill in all fields" throw ("Can't login without credentials") } // we start by loggin in document.getElementById("results").innerHTML = "Logging in..." const baseURL = "https://api.itmplatform.com/" var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function () { if (this.readyState == 4 && this.status == 200) { //If the responde is okay var token = JSON.parse(xhttp.responseText); //Now let's get the projects for the user getProjects(token["Token"], environment); } else if (this.readyState == 4) { // if anything went wrong document.getElementById("results").innerHTML = "Sorry, couldn't log in. Check your credentials :/ " } }; xhttp.open("GET", baseURL + environment + '/login/' + email + '/' + password, true); try { xhttp.send(); } catch (e) { throw e } } function getProjects(token, environment) { const baseURL = "https://api.itmplatform.com/" const myProjects = '?URL=UserPages/MyProjects.aspx' // this is used to get "My Projects" (.../projects/?UserPages/MyProjects.aspx) var html; // this variable will hold the HTML with the project list document.getElementById("results").innerHTML = "Retrieving your projects..." var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function () { if (this.readyState == 4 && this.status == 200) { var myProjects = JSON.parse(xhttp.responseText); // Converts the response in a JSON object if (myProjects.length == 0) { document.getElementById("results").innerHTML = "You have no porjects assigned" } else { html = "These are the projects you are assigned to: <br><ul>"; for (p = 0; p < myProjects.length; p++) { html = html + "<li>" + myProjects[p].ProjectName + "</li>" } html = html + "</ul>" document.getElementById("results").innerHTML =html; } } else if (this.readyState == 4 && this.status != 200) { document.getElementById("results").innerHTML = "Sorry, couldn't get your projects :/ " console.log(xhttp); } }; xhttp.open("GET", baseURL + environment + encodeURI('/projects/' + myProjects), true); console.log("Token: " + token); xhttp.setRequestHeader("Token", token); console.log(xhttp); xhttp.send(); } // This just shows the URL as the user types function showURL(value){ document.getElementById("url").innerHTML="https://app.itmplatform.com/" + value; } </script> </body> </html>
El resultado esperado de esta sencilla página es el siguiente:

En la documentación de la API encontrará todos los métodos necesarios para realizar cualquier función en ITM Platform.
